Customizing your portal branding
NAVIGATION Header > (click your username) > Create New Brand/Manage Branding Info
NOTE This feature is available to MSP partners only.
Personalizing your vPenTest portal ensures a consistent and professional experience for your clients. You can reflect your company’s brand by uploading logos, applying brand colors, and customizing header and left navigation menu elements.
Creating a new brand or editing an existing brand
You have the option to create more than one brand and set the default that is currently applied to your portal. Complete the following steps to configure your portal branding:
- In the upper-right corner of the header, click your profile name.
- If you are creating the account's first custom brand, click Create New Brand in the drop-down menu to open the creation window.

Alternatively, if the account already has at least one custom brand, click Manage Branding Info in the drop-down menu.

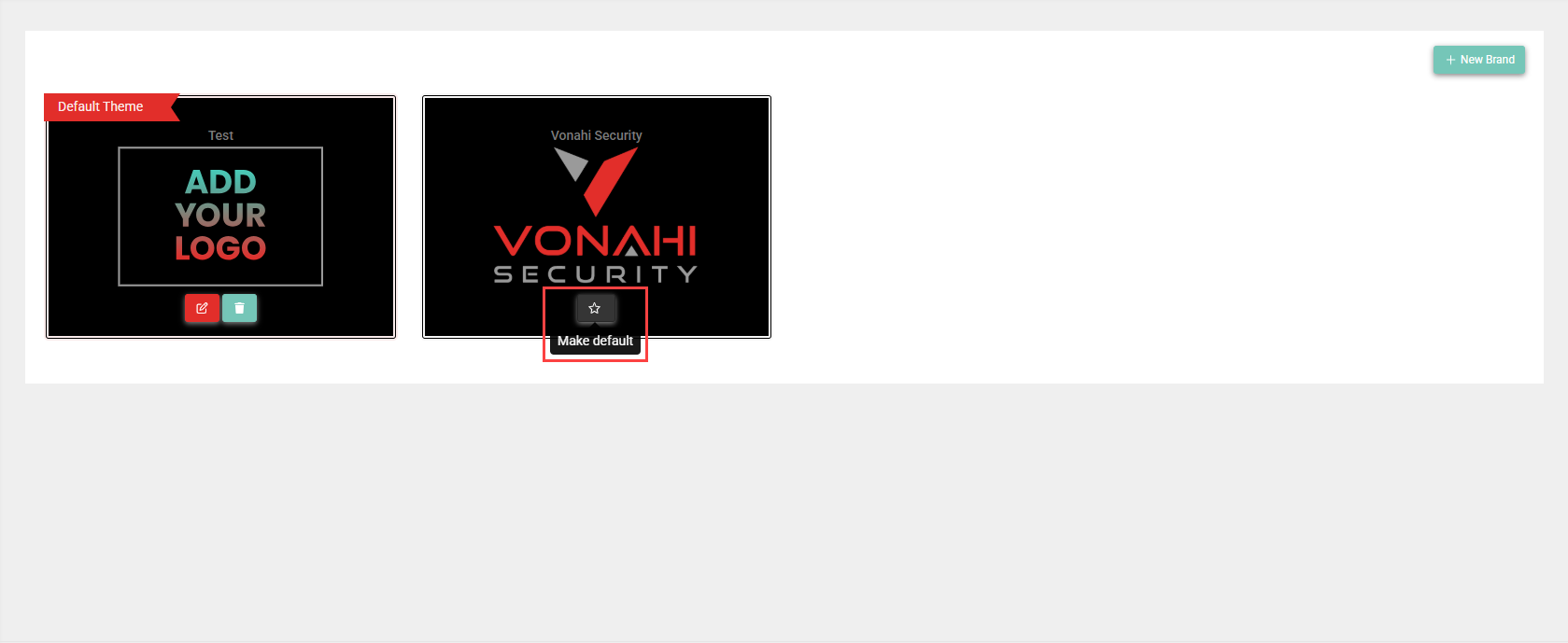
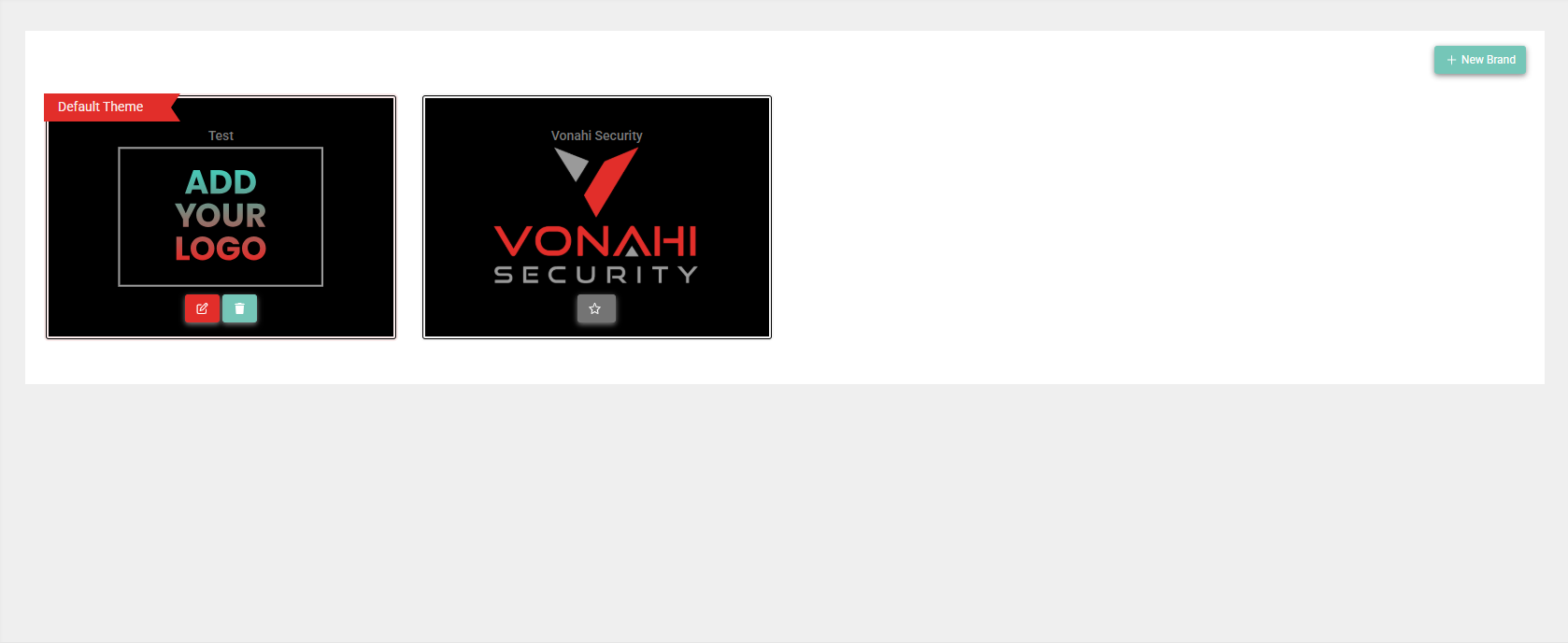
- From the Manage Branding Info of [Account Name] page, you can edit an existing custom brand by clicking the pencil icon in its tile or create a new custom brand by clicking New Brand.

Configuring brand settings
When creating a new brand or editing an existing brand, the following tabs are configurable:
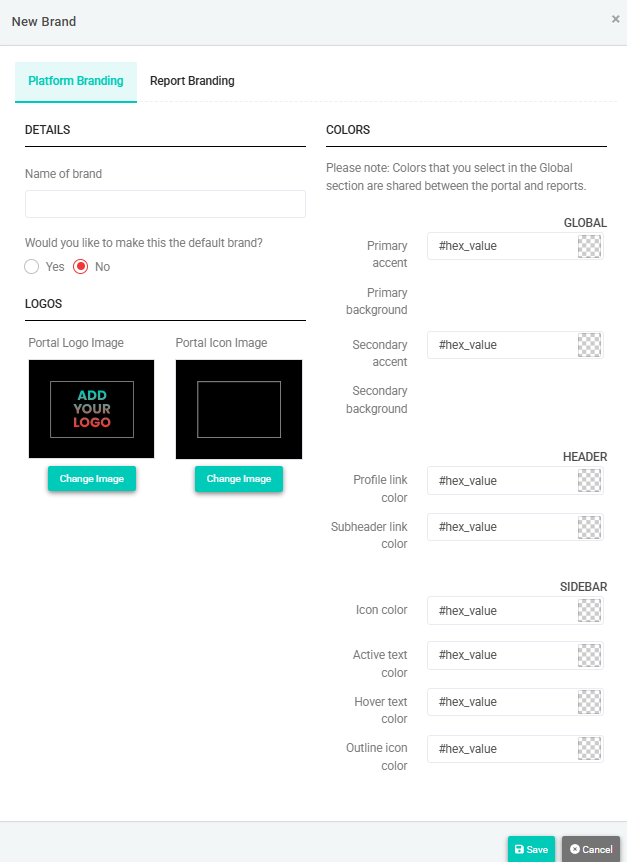
In the Platform Branding tab, configure the following settings:
| Field | Description |
|---|---|
| Details | |
| Name of brand | Enter a name for the brand. |
| Would you like to make this the default brand? | Select Yes to apply this brand to your portal upon saving. You can change the default brand any time. Refer to Changing the default brand. |
| Logos | |
| Portal Logo Image | Click Change Image to upload an image file for your portal logo, which appears at the top of the left navigation menu. Recommended file size:
TIP As the portal background is dark, upload a logo with a transparent background or a background that coordinates with the portal background. |
| Portal Icon Image | Click Change Image to upload an image file for your portal icon, which appears in the upper-left corner of the portal when the left navigation menu is collapsed. Recommended file size:
TIP Because this image is small, upload a simple and easily identifiable icon rather than your full logo. As with your logo, ensure the icon will be visible against the portal's dark background. |
| Colors | |
| Primary accent | Enter the HEX color code to apply to buttons, tabs, and other key design elements in the portal. |
| Primary background | This field automatically populates the primary accent color at 20% opacity, which applies to some primary buttons and icons. EXAMPLE The following example shows green as the primary accent color. The lighter green in Schedule an Assessment is the primary background color (20% opacity). |
| Secondary accent | Enter the HEX color code to apply to secondary buttons, tabs, and other design elements in the portal. |
| Secondary background | This field automatically populates the secondary accent color at 20% opacity, which applies to some secondary buttons and icons. |
| Profile link color | Enter the HEX color code to apply as the user profile link color in the upper-right corner of the header. |
| Subheader link color | Enter the HEX color code to apply as the breadcrumb link color. |
| Icon color | Enter the HEX color code to apply as the left navigation menu icon color. |
| Active text color | Enter the HEX color code to apply to active links. |
| Hover text color | Enter the HEX color code to apply to links when hovered over. |
| Outline icon color | Enter the HEX color code to apply as the icon outline on the Assessments page. |
Click Save to proceed to the next tab: Report Branding.
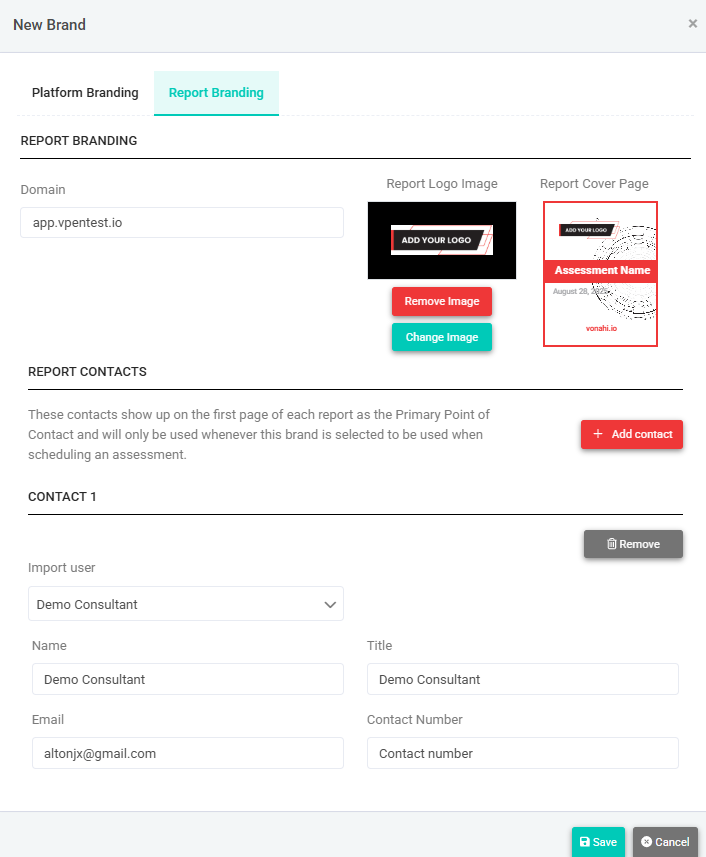
In the Report Branding tab, configure the following settings:
| Field | Description |
|---|---|
| Report Branding | |
| Domain | Enter the web domain to display on the cover page of the report when this report brand is selected for an assessment. Refer to Scheduling an assessment. NOTE This field is required in order to create the brand. |
| Report Logo Image | Click Change Image to upload an image file for the logo that appears at the top of the report when this report brand is selected for the assessment. |
| Report Contacts | |
| Portal Logo Image | Enter the details for the contact(s) that appear(s) on the first page of the report when this report brand is selected for the assessment. To add multiple contacts, click Add Contact. From the Import User drop-down menu, select a user in the account to add as a contact. To remove a contact, click Remove. |
When you are finished configuring your custom brand, click Save.
Changing the default brand
If you want to change the brand that is currently applied to the portal, click the star in a brand tile on the Manage Branding Info of [Account Name] page to make that brand the default.